| IT Solutions for Churches Slideshows |
Slideshows
Slideshows can be created and displayed using Songview. Two types of slideshow are available: editable where text and pictures can be added over the slide background; Folder?PDF where all the slides in a folder or PDF file are displayed.To create a new presentation select the Slideshow Tab, click on New Slideshow and follow the instructions below for the type of slideshow required.

Once the slideshow has been finished click the OK button to save it.
To edit a show, select the show from the quick list and use the Edit Slideshow button.
All slideshows are saved on closing Songview and are automatically retrieved when Songview is restarted. Individual slideshows can be saved to disc and reloaded using the Save and Load buttons.
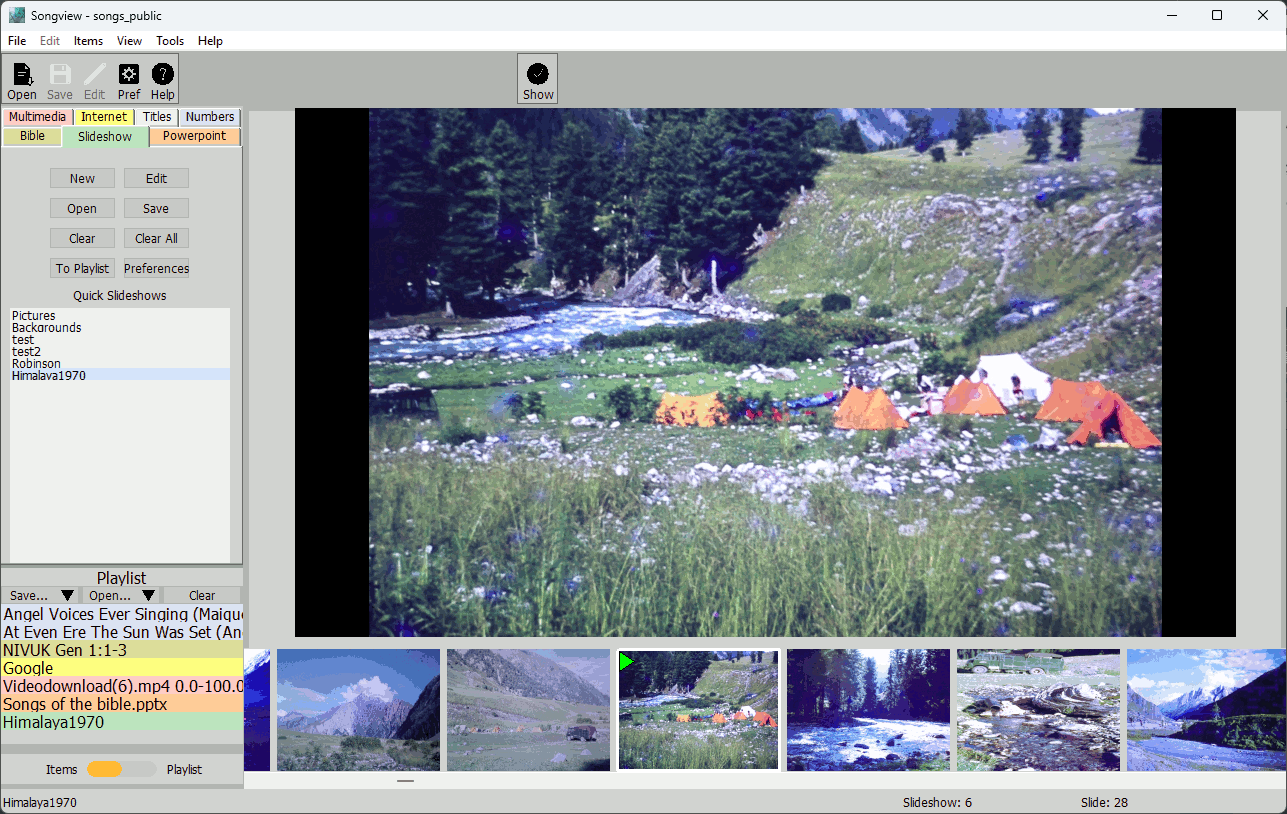
Slideshows can be added to the Playlist either by dragging from the list of slideshows or using the right click menu. This menu can also be used to display the slideshow in the preview windows and to rename or delete the slideshow. Slideshows are displayed in the same manner as worship songs.
Folder and PDF Slideshows

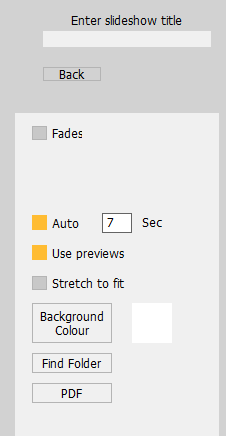
Use the 'Folder/PDF' button and then the Find Folder or PDF button to navigate to the slides folder or PDF file; the folder name or pdf file name is used for the slideshow title and can be changed if desired. If previews are not required uncheck 'Use previews'; this will show a filmstrip at the bottom of the screen allowing selection of slides for display as well as rotation via a right click menu. Slides are automatically rotated on loading folder slideshows if camera information is included with the file. Slides can be changed automatically if desired; this is the default and is required if previews are not used.
Folder and PDF slideshows can be added directly to the Playlist by dragging the folder or PDF file into it. In this case the background colour defaults to black.
Check stretch to fit to force the slides to fill the screen; otherwise the slides are sized maintaining the aspect ratio and the blank space filled with the chosen background colour. Click 'OK' to generate the slideshow.
Selecting the slideshow in the Quick Slideshows list and then the Edit Slideshow button allows the settings to be changed.

Editable Slideshows
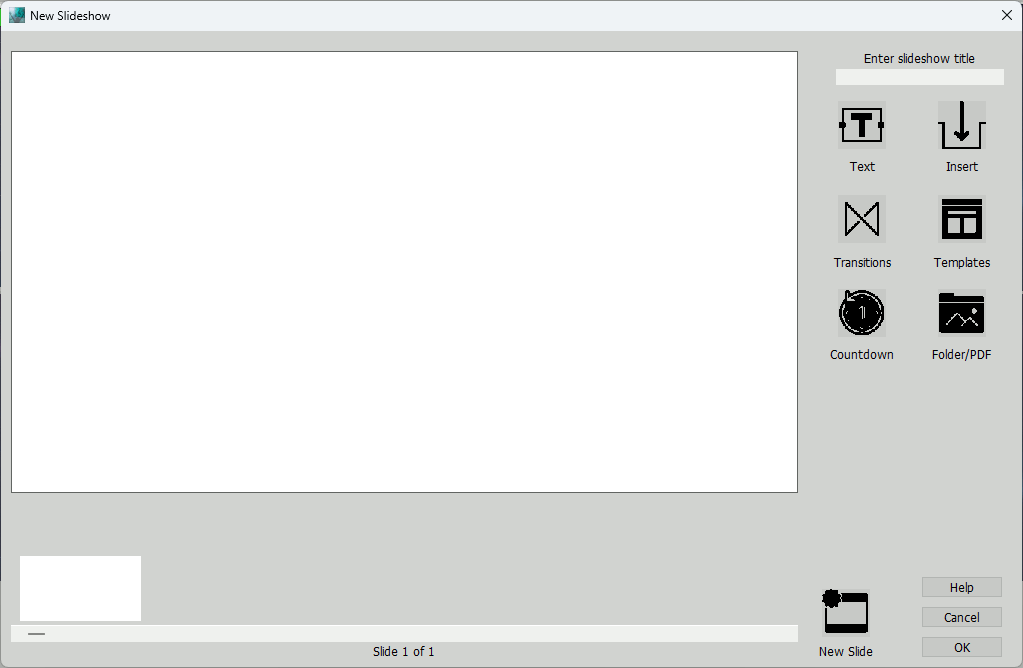
Fill out the show title field. Use the right click context menu for quick options or the buttons on the right to add elements to the presentation. Use the New Slide button to add slides; a maximum of 50 per show is allowed.
Once the editor has been closed, the position of the slides within the slideshow can be changed by dragging the slide to the required new position. A right click menu on each slide allows for rotation, deletion, clearing and editing.
The slideshow title can be changed from the right click menu in the slideshow title list.
The order of the slideshows in the list can be changed by dragging the list entry. This will invalidate any slideshow entries in the Playlist and require the slideshows to be saved on exit in order to preserve the new order.
Slide Composition
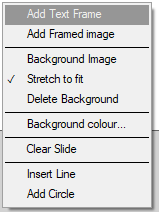
Quick context menu
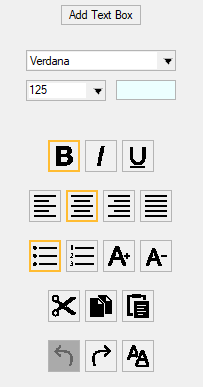
Text dialog
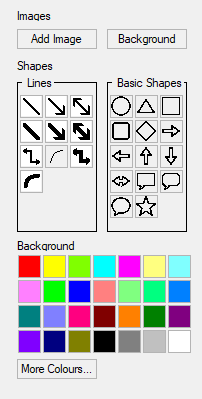
Insert dialog
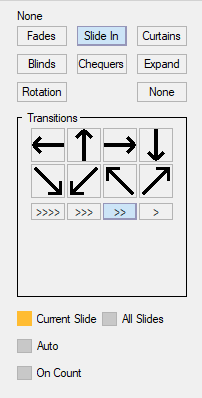
Transitions dialog
Templates dialog
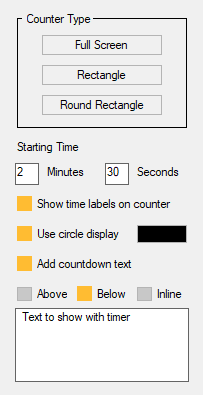
Countdown dialog
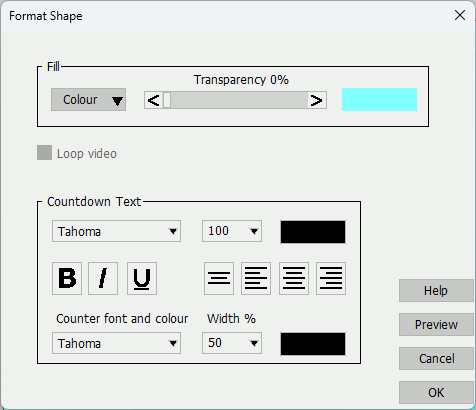
A right click will show a context menu allowing deletion or formatting of the countdown and in the case of a round rectangle, changing the radius of the corners.
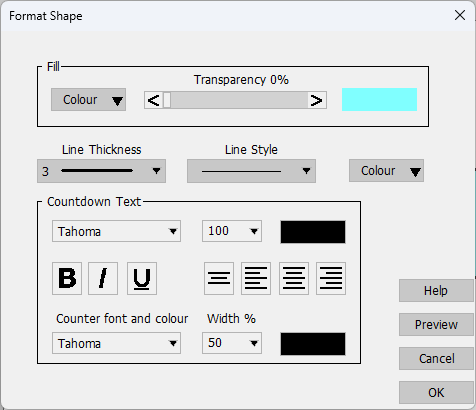
A double click shows a formatting dialog allowing changes to shape fill and outline thickness, style and colour and countdown text options

The dropdown on the Fill colour button gives the options for setting a fill picture.
The format shape dialog for a full screen countdown is accessed in the same way and includes the option of setting a video background, again from the fill colour drop down button.

Lines and Arrows
 | Straight line thickness 1px |
 | Arrow thickness 1px head at end of line |
 | Double arrow thickness 1px |
 | Straight line thickness 4px |
 | Arrow thickness 4px head at end of line |
 | Double arrow thickness 4px |
 | Cranked double arrow thickness 1px |
 | Curve thickness 1px |
 | Cranked double arrow thickness 3px |
 | Curve thickness 1px |
All lines and arrows are drawn with the mouse, the first click sets the starting point, then drag the line to the desired end point and release the mouse.
Selecting the line will reveal nodes that can be dragged to change the size and position of the line.
Lines and arrows can be dragged to a new position with the mouse, moved with the arrow keys and deleted with the delete key.
Straight lines, arrows and curves can be rotated using Crtl+ arrow keys.
A right click will show a context menu allowing deletion or formatting of the line and removing the rotation where relevant.
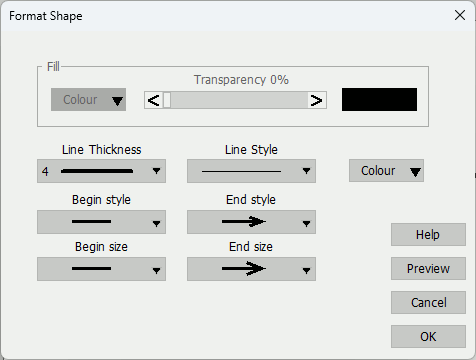
A double click shows a formatting dialog allowing changes to line thickness, style and colour as well as arrow end style and size.

Shapes
 | Circle or ellipse. Hold shift for circle, Crtl to keep starting position as the centre point. |
 | Triangle. Initially draws an equilateral triangle |
 | Rectangle or Square. Initially draws a square. |
 | Rounded rectangle or square. Initially draws a square. |
 | Rhombus |
 | Right arrow |
 | Left arrow |
 | Up arrow |
 | Down arrow |
 | Double arrow |
 | Rectangular callout text |
 | Rounded rectangular callout text |
 | Oval callout text |
 | Star |
All shapes are drawn with the mouse, the first click sets the starting point, then drag the shape outline as required and release the mouse.
Selecting the shape will reveal nodes that can be dragged to change the size and position of the shape.
Shapes can be dragged to a new position with the mouse, moved with the arrow keys and deleted with the delete key.
Triangles, rhombuses, arrows and stars can be rotated using Crtl+ arrow keys.
A right click will show a context menu allowing deletion or formatting of the shape, removing the rotation where relevant and changing the radius of a round rectangle's corners.
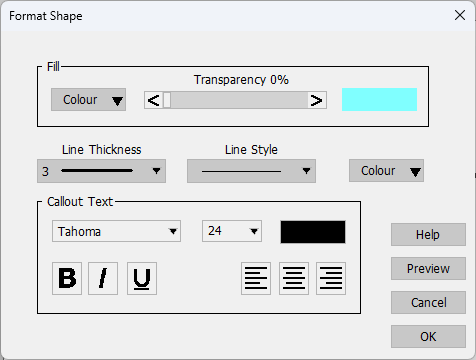
A double click shows a formatting dialog allowing changes to shape fill and outline thickness, style and colour and callout text where relevant.

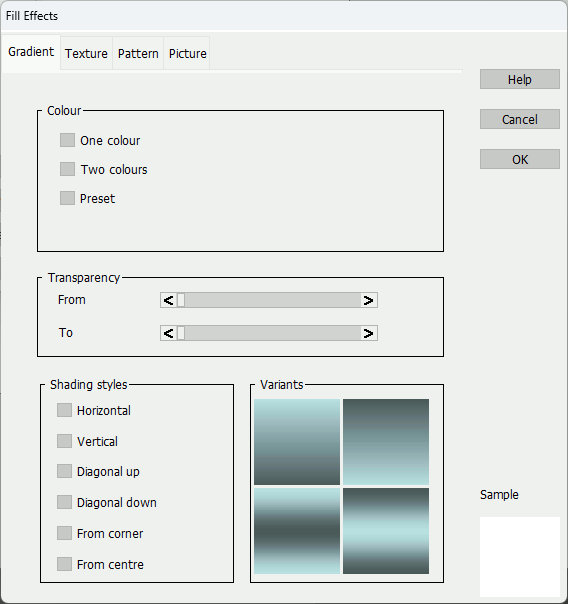
The dropdown on the Fill colour button for shapes other than callouts gives options for setting fill effects.

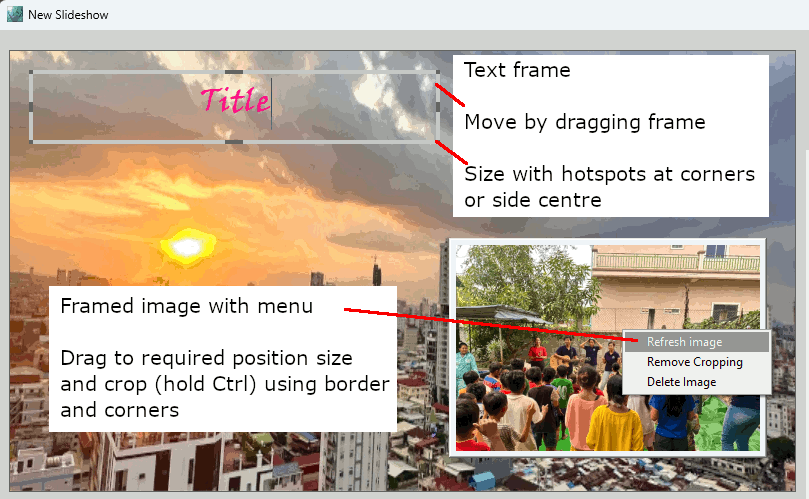
Framed images

| Refresh Image | Refreshes image from file if file exists on the machine. Use to refresh the image after size change after reopening a saved slide |
| Remove Cropping | Restores the image to its full size and position before cropping |
| Delete Image | Deletes the image |
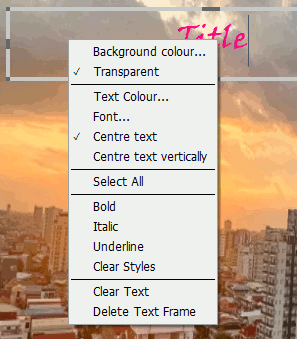
Text edit window

| Background Colour... | Choose text frame background colour |
| Transparent | Make frame transparent |
| Text Colour... | Choose text colour |
| Font... | Choose text font |
| Centre text | Centre text horizontally within textbox |
| Centre text vertically | Centre text vertically within textbox |
| Select All | Select all text in frame |
| Bold | Toggle bold state of selected text or word at cursor position |
| Italic | Toggle italic state of selected text or word at cursor position |
| Underline | Toggle underline state of selected text or word at cursor position |
| Clear Styles | Removes all bold, italic and underline effects from text in frame |
| Clear Text | Clears all text in frame |
| Delete Text Frame | Removes text frame from slide |